Content:
I’m sure all of you have played BreakOut game before 🙂 Here I will guide you to create this game yourself using available Javascript libraries. I will demonstrate step-by-step so you can rest assured that you will do it
| Join the channel Telegram belong to AnonyViet 👉 Link 👈 |
Instruct:
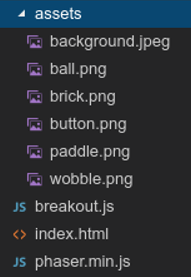
Create a directory tree structure as follows:
File index.html has the following content:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Gamedev Phaser Workshop - lesson 01: Initialize the framework</title>
<style>* { padding: 0; margin: 0; }</style>
<script src="https://anonyviet.com/huong-dan-lam-game-javascript-don-gian-bang-thu-vien-phaser/phaser.min.js"></script>
<script src="breakout.js"></script>
</head>
<body>
</body>
</html>
Now we will start writing the code for the game.
var game = new Phaser.Game(480, 360, Phaser.AUTO, null, {
preload: preload,
create: create,
update: update
});
function preload() {}
function create() {}
function update() {}
In file breakout.jsyou add the following code:
When running the test, we see on the screen that a black area of 480×360 size appears on the screen.
Now we will change the background for the game.
In the preload() function add the following line of code:
game.load.image("background", "assets/background.jpeg");
This is the command to help upload the image. However, if you reload the page now, you will see nothing happens, because the image has only been uploaded, not used.
Add the following code to the create() function:
game.add.tileSprite(0, 0, 1000, 600, 'background');
Now try to load the page again :))
Next, to play the game, we need a ball. Similar to the background, we need to load the balloon image and then use it. First create a global variable named ball before the preload() function:
var ball;
Add the following code to the preload() function:
game.load.image("ball", "assets/ball.png");
In create() add the following code:
ball = game.add.sprite(game.world.width*0.5, game.world.height-70, "ball"); ball.anchor.setTo(0.5);
After having the ball, we need a crossbar to catch the ball. Learning to code without practice is boring. Please try to put the following lines of code in the correct position.
*Suggest: Do the same with the ball.
var paddle;
game.load.image('paddle', 'assets/paddle.png');
paddle = game.add.sprite(game.world.width*0.5, game.world.height-50, "paddle");
paddle.anchor.setTo(0.5);
Here is the image after you put the lines of code in its place.
Next I will talk about the physics in the game.
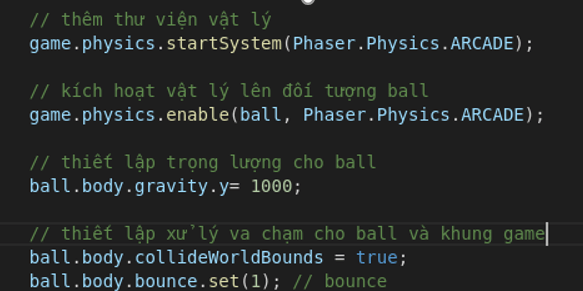
Try adding the following command at the end of the function create()
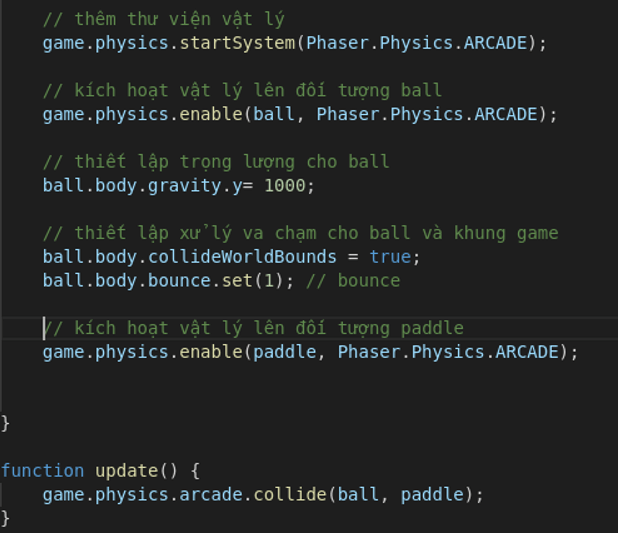
It’s great, isn’t it? Let’s try next with paddle. However, we don’t want the paddle to fall down like the ball. So no weight attribute will be added to it, so there is no need for collision handling for it with the game frame either. Instead, we will set up a collision between the paddle and the ball. Edit your code as follows:
Let’s see what happens. We see the ball collide with the paddle then the paddle falls. As analyzed before, we don’t want the paddle to fall, so add the following line of code at the end of the function create() :
paddle.body.immovable = true;
Next we need to make the paddle move. Simply add the following code at the end of the update() function:
paddle.x = game.input.x || game.world.width*0.5;
Now the paddle can move. However, we notice that the path of the ball is quite “weird”, because we have set the weight for the ball and that is not necessary. Replace that code with the following command:
ball.body.velocity.set(150, -150);
It’s much better, isn’t it :))
So we’re already half way through, ez isn’t it Note that you can refer to the sample code, however the sample code is what is final after completion, so it may not be the same as the others. what i am talking about here. So please try to follow this article 🙂
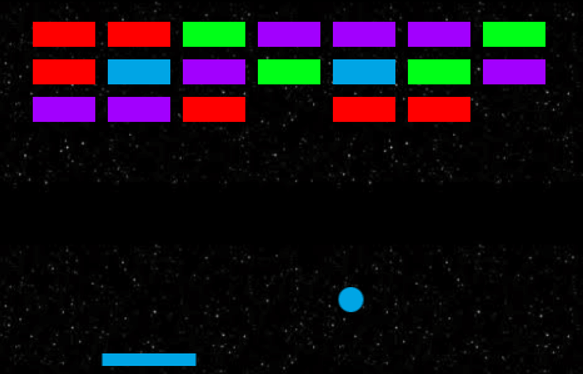
Next, we will create bricks to shoot.
The first thing is to load the images. Add the following code at the end of the function preload() :
game.load.image('brick_blue', 'assets/brick_blue.png');
game.load.image('brick_red', 'assets/brick_red.png');
game.load.image('brick_violet', 'assets/brick_violet.png');
game.load.image('brick_green', 'assets/brick_green.png');
Then add the global variables at the beginning of the program:
var bricks; var newBrick; var brickInfo;
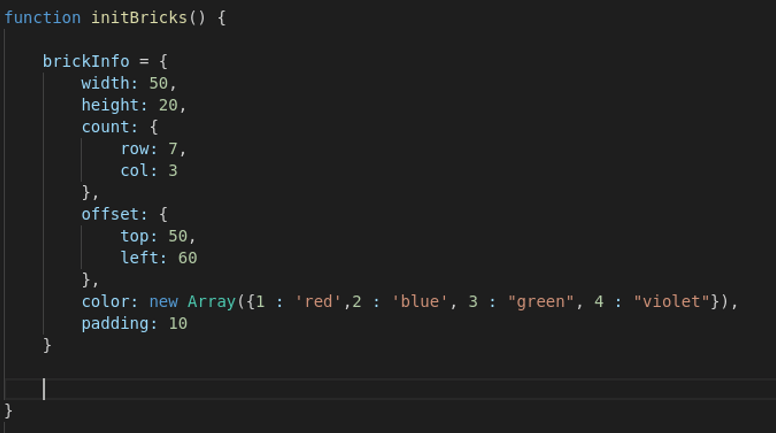
Create a new Function named initBricks
In this function create an object that stores the parameters of the brick as follows:
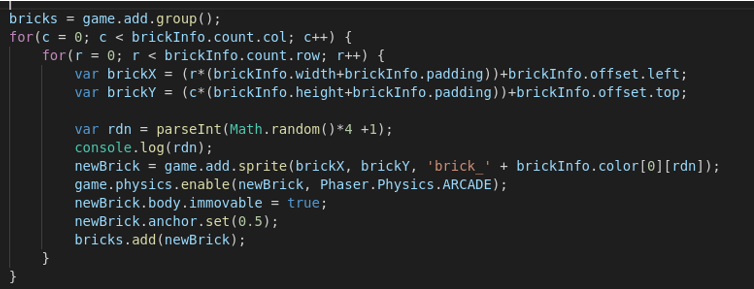
Next we will use the for loop to display the bricks. Add the following code at the end of the function initBricks():
Explain:
In the object brickInfo:
- width: length of a brick
- height: width of a brick
- count: number of bricks equal to row*col
- offset: coordinates of the first brick (selected as a landmark)
- color: array of color values
- padding: distance between bricks
- bricks = game.add.group(); will create a group of objects with similar characteristics
- var rdn = parseInt(Math.random()*4 +1); take a random value from 1-4 corresponding to 4 specified colors
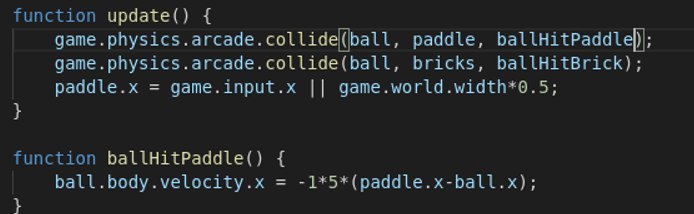
After we have displayed the bricks on the screen, we will handle the collision for the ball and the brick. Add the following line of code to the function update();
game.physics.arcade.collide(ball, bricks, ballHitBrick);
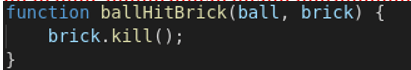
On collision, the program will call the ballHitBrick function, so create a new function with the following content:
If you notice, when the ball collides with the paddle, it always moves with a defined trajectory, so the game will not be very good. Find the code that handles the collision between the ball and the paddle, and edit it as follows:
At this step, we have completed 80% of the game, please try it and feel the results Please pay attention, our game has many bugs
After playing the game, you may discover a few things as follows:
- The ball falling off the paddle is not lost.
- After firing all bricks, the game does not initialize again.
Ok, now let’s fix the bugs one by one
Add the following code at the end of the function create() :
game.physics.arcade.checkCollision.down = false; ball.checkWorldBounds = true; ball.events.onOutOfBounds.add(ballLeaveScreen, this);
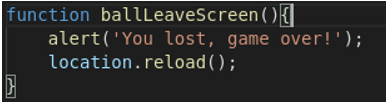
Then add the function ballLeaveScreen() has the following content:
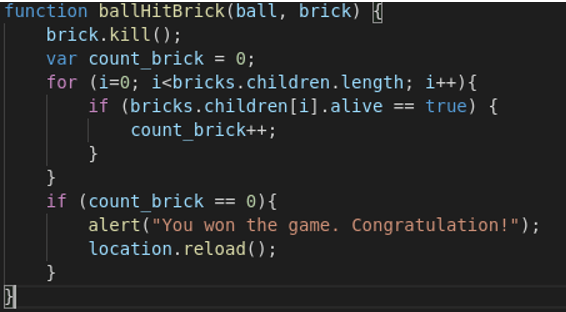
Finally find and fix the function ballHitBrick() as follows:
Now play it again and feel it :))
Source code:
Source code you can download here.
Epilogue:
In addition, you can add some other features such as display score, network, start game button… I won’t talk in detail about these functions, you can see in the source file I put at the beginning of the article.
I just showed you how to create a simple game using the phaser library. Through this article, I hope you have an overview of javascript applications in general and javascript games in particular. Good luck.
Author: Hoang Cong Ly