This article is dedicated to those of you who are in a relationship. Want to do something to celebrate your love!!! Today I share the source code for free and guide you to make your own website to count the days of love.
| Join the channel Telegram belong to AnonyViet 👉 Link 👈 |
This website is designed in a simple, luxurious style Material design by Google. Colors are carefully selected and harmoniously coordinated. I wrote this website with HTML5, CSS3 and JavaScript only!! You just need to download and edit the content again and then Upload Go to the host to use it.
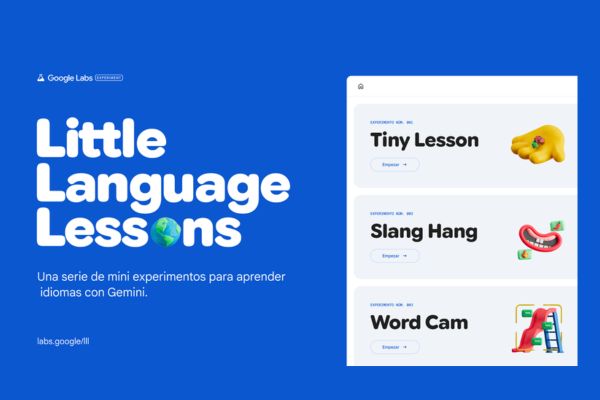
Demo of the love day counting website interface

Highlights of the 2019 love day counting website
- The website is designed modernly and luxuriously.
- The pre-mixed colors are harmonious and soothing to the eyes of girls.
- Written in HTML5, CSS3 and JavaScript, it's easy to edit and change content.
- Self-stretching and compatible with most screen types of devices.
Instructions for editing website content
You need to download the source code of the website from the link below:
After downloading, right-click on the folder and select Extract Here to extract. Unzip the file and you will receive a folder named beenTogether2019. Open that folder and you will see files like the image below.

Now we will proceed to edit the website content!! To edit, you should install a program that supports writing web programming languages. I am using it Visual Studio Code for web programming, if you like to use it like me, you can download it for free here !
Edit image content
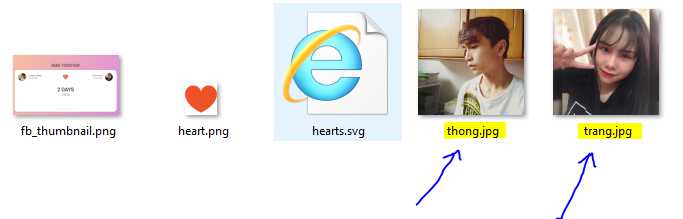
Open the img folder and Replace 02 images internal representation into your image.

However, to avoid wasting time editing the code, just name the image as it was originally!!
- thong.jpg is a photo of a male friend
- page.jpg is a photo of a female friend
Of course, you should keep the image extension in .jpg format to make the image lighter so the web loads faster.
Edit website content
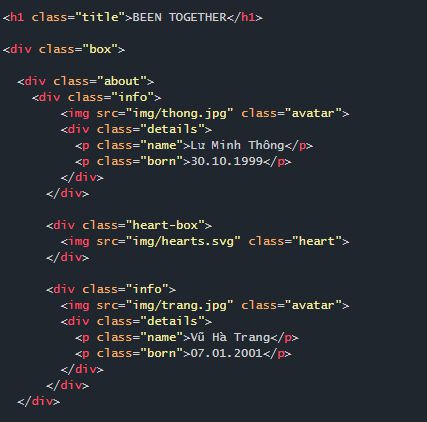
We'll go back out and open the file index.html using editing software. The white content in the image below is the content displayed on the web, you can edit!!

Also in the tag <img src="https://anonyviet.com/web-dem-ngay-yeu-nhau-2019/img/thong.jpg" class="avatar"> and <img src="https://anonyviet.com/web-dem-ngay-yeu-nhau-2019/img/trang.jpg" class="avatar">is the path to the avatar image file. If your avatar is not displayed, check this section to see if the name of your avatar is correct in the folder img not yet!!
Set up a date
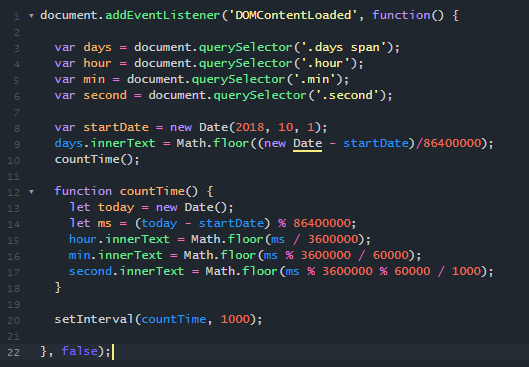
The last thing we need to do is reset the date we started dating. Open the file main.js level up vscode for editing. You will see the contents of the File main.js like the photo below.

Look for the line var startDate = new Date(2018, 10, 1);and replace the 3 numbers in parentheses with your date. For example, if I have a date on November 1, 2018, I will replace it as follows:
- 2018: It's the year I started dating them – this is correct so I'll keep it.
- ten: I dated November but when I replaced it, I filled in 10.
Because in JavaScript, you have to subtract the number of months by 1 unit. - first: Your date.
After editing, save and upload to the host. If you do not know how to upload web source to the host, please refer to the instructions below.