When spring comes, everyone is excited to decorate and repair their houses. That atmosphere spreads not only in real life, but also in the virtual world, Tet atmosphere is everywhere, from Facebook to Blogger to Website. Let’s welcome the Tet atmosphere this year with red couplets, green moon cakes, etc. to decorate Tet for the Website to welcome the new year.
| Join the channel Telegram belong to AnonyViet 👉 Link 👈 |
Code of Tet decoration includes:
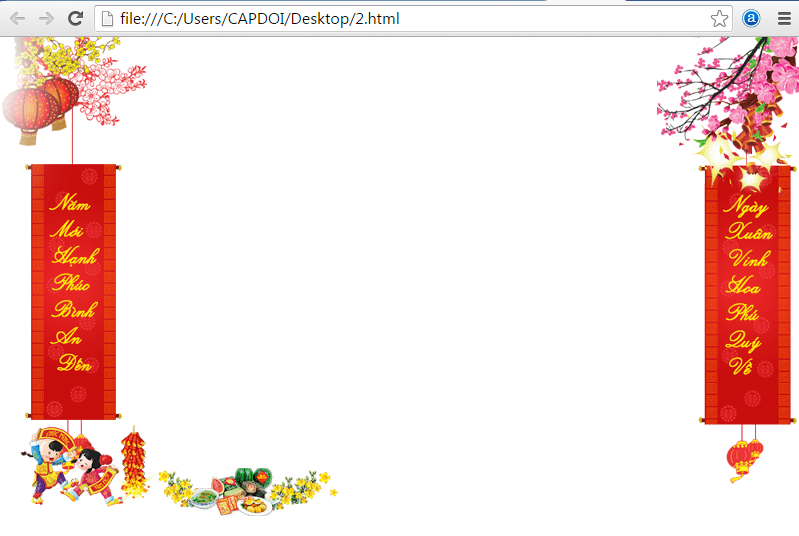
- Two couplets decorate the left/right sides of the Website.
- Pictures of Tet holiday include: green Chung cake, watermelon, fireworks, baby … at the bottom of the website.
Doing: Copy the code below
- For a regular website: put the code under the tag in your Website
- For WordPress: put the code under the tag located in the file header.php
- For Bloggers: select Menu → Layout → Add HTML/Javascript Widget
<!-- Start -->
<script type="text/javascript">
document.write('<style type="text/css">body{padding-bottom:20px}</style><a href="#" target="_blank"><img style="position:fixed;z-index:9999;top:0;left:0" src="https://anonyviet.com/resource/tet/banner_left.png" _cke_saved_src="https://anonyviet.com/resource/tet/banner_left.png"/></a><a href="#" target="_blank"><img style="position:fixed;z-index:9999;top:0;right:0" src="https://anonyviet.com/resource/tet/banner_right.png"/></a><div style="position:fixed;z-index:9999;bottom:-50px;left:0;width:100%;height:104px;"></div><a href="#" target="_blank"><img style="position:fixed;z-index:9999;bottom:20px;left:20px" src="https://anonyviet.com/resource/tet/banner_header.png"/></a>');
var no=100;var hidesnowtime=0;var snowdistance="pageheight";var ie4up=(document.all)?1:0;var ns6up=(document.getElementById&&!document.all)?1:0;function iecompattest(){return(document.compatMode&&document.compatMode!='BackCompat')?document.documentElement:document.body}var dx,xp,yp;var am,stx,sty;var i,doc_width=800,doc_height=600;if(ns6up){doc_width=self.innerWidth;doc_height=self.innerHeight}else if(ie4up){doc_width=iecompattest().clientWidth;doc_height=iecompattest().clientHeight}dx=new Array();xp=new Array();yp=new Array();am=new Array();stx=new Array();sty=new Array();for(i=0;i<no;++i){dx[i]=0;xp[i]=Math.random()*(doc_width-50);yp[i]=Math.random()*doc_height;am[i]=Math.random()*20;stx[i]=0.02+Math.random()/10; sty[i]=0.7+Math.random();if(ie4up||ns6up){document.write('<div id="dot'+i+'" style="POSITION:absolute;Z-INDEX:'+i+';VISIBILITY:visible;TOP:15px;LEFT:15px;"><span style="font-size:18px;color:#fff">*</span><\/div>')}}function snowIE_NS6(){doc_width=ns6up?window.innerWidth-10:iecompattest().clientWidth-10;doc_height=(window.innerHeight&&snowdistance=='windowheight')?window.innerHeight:(ie4up&&snowdistance=='windowheight')?iecompattest().clientHeight:(ie4up&&!window.opera&&snowdistance=='pageheight')?iecompattest().scrollHeight:iecompattest().offsetHeight;for(i=0;i<no;++i){yp[i]+=sty[i];if(yp[i]>doc_height-50){xp[i]=Math.random()*(doc_width-am[i]-30);yp[i]=0;stx[i]=0.02+Math.random()/10;sty[i]=0.7+Math.random()}dx[i]+=stx[i];document.getElementById('dot'+i).style.top=yp[i]+'px';document.getElementById('dot'+i).style.left=xp[i]+am[i]*Math.sin(dx[i])+'px'}snowtimer=setTimeout('snowIE_NS6()',10)}function hidesnow(){if(window.snowtimer){clearTimeout(snowtimer)}for(i=0;i<no;i++)document.getElementById('dot'+i).style.visibility='hidden'}if(ie4up||ns6up){snowIE_NS6();if(hidesnowtime>0)setTimeout('hidesnow()',hidesnowtime*1000)}
</script>
<!-- End -->
Finishing the Website interface including left – right – botton will be as shown in the image below