Hi! Hello friends! In today's article, I will introduce an overview of the interface and how it works Godot Engine. This is also one of the articles in the series Basic Guide to Godot Engine. Please follow the article with me!
| Join the channel Telegram belong to AnonyViet 👉 Link 👈 |
CHAPTER I: BASICS OF GODOT ENGINE
INTERFACE & HOW IT WORKS
Overview of the interface and how it works on Godot Engine.
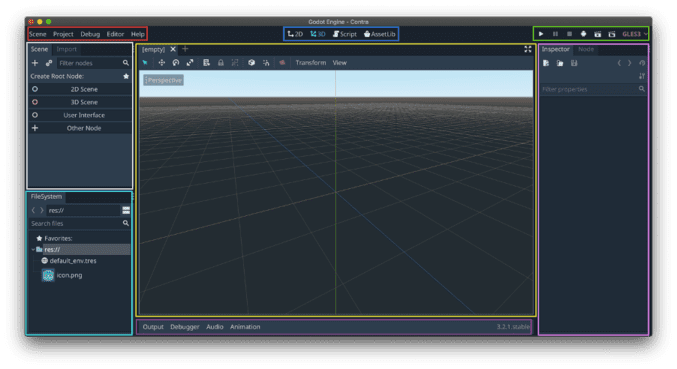
Interface overview
How it works:
Godot operates based on objects (Objects/Class) and many objects forming contexts (Scenes).
So what is an object? There are many concepts of object, we can roughly understand it as a visible or invisible entity. Each different object has different properties and characteristics.
For example: A ball is an object that is ROUND and has the ability to roll on a flat surface. The round characteristics of the ball can be called properties, while the ability to roll is called methods.
Another example is the cat:
| Cat (Class) | |
| properties | Method |
| Name: Meow
Category: Tabbies Gender: Male |
Walk(3000 steps)
Running(5000km) Sleep(10000 years) Eat) Scratch() |
Syntax for calling properties and methods:
Note: “Object can be called Class”
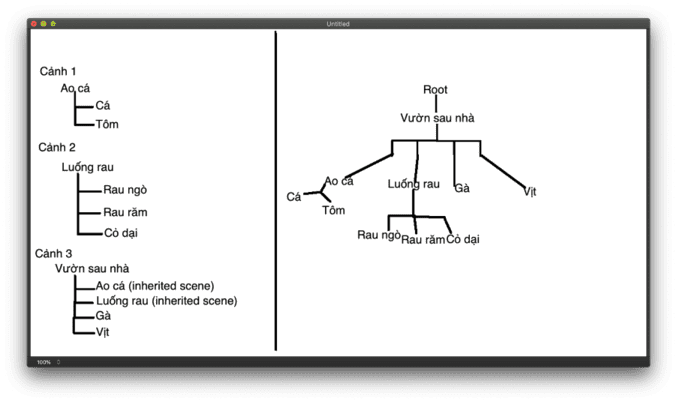
Context (scene) is also an object
A scene can contain many objects and other contexts. For example:
Scene 1:
Scene 2:
| Vegetable beds |
| Coriander
Vietnamese coriander Weed |
Scene 3:
| Back garden |
| Fish shirt (Scene 1)
Vegetable bed (Scene 2) Chicken Duck |
– Objects in Godot are called nodes.
– White Node (Node) refers to invisible objects
– Blue Node (Node2D) indicates 2D objects
– Red node (Spatial) indicates 3D objects
– Green node (Control) refers to the objects that make up the game interface (GUI)
– Purple nodes indicate control objects
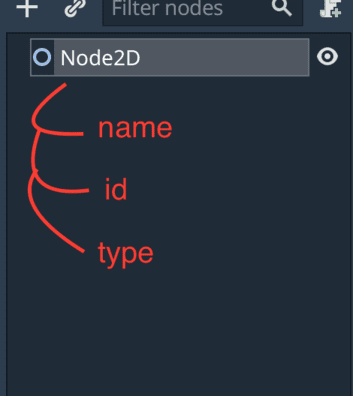
Tree structure in Godot (Tree Graph)
– Nodes in Godot are linked together in the form of a graph tree (Scene Tree).
– Node has 3 basic attributes: Name, Type and ID
– Graph tree structure:
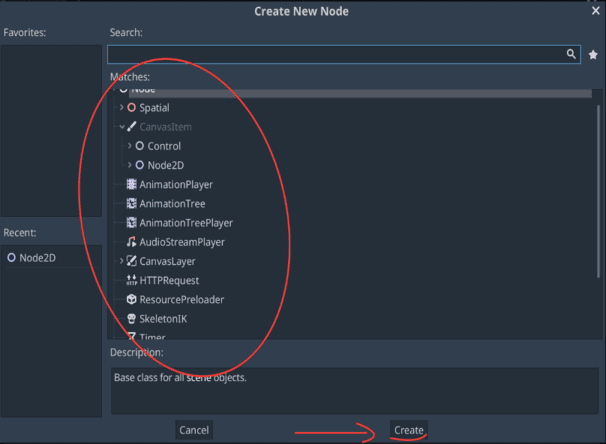
CREATE AND ACCESS NODE
By Clicking Create New Node. You can create multiple Nodes with different Types and rename the Node depending on your intended use.
- Access & interact with Node through scripts
– Sequential access:
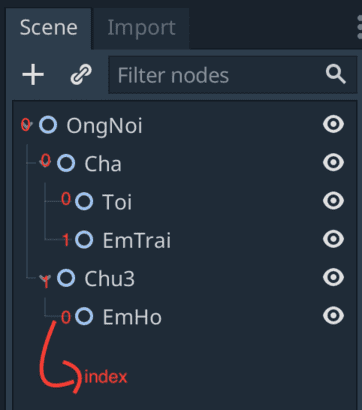
– If a parent Node has many child Nodes, the child Node range is numbered from 0 to n-1
– You can sequentially access other Nodes from a child Node using 3 functions
+ get_parent() // call parent Node
+ get_child(index) // call down to child Node
+ get_children()[index] // call down the child Node range
_ get_tree().get_root() // call up Node Root
+ Keywords self to call the Node itself
– For example, from Node I want to access the parent Node and print out the parent's name then call get_parent().name
– For example, from Node I want to access the Cousin Node and print the Cousin's name then call get_parent().get_parent().get_child(1).get_child(0).name
- Access by path using keyword get_node(“Node path”) or $”Node path”
– For example get_node("/root/OngNoi/Cha/Toi").name // print Node name I or $”/root/OngNoi/Cha/Toi”.name
– get_node(".") = self
In today's article, I introduced and shared with you the interface and basic operation of Node on Godot Engine. If you have any questions, please leave a comment and suggestion! To better understand, you can refer to the basic videos at https://www.youtube.com/playlist?list=PLOk8LhtEwUVn8e3RUfk-rX_RB3f9_ulYg. Thank you for following the article! 🙂