This article is for the purpose of sharing your matrix website code coinwink. So reading this article ahead of time may affect your Coinwink matrix experience. It’s like someone spoiling a movie you’ve been waiting for by spoiling its ending.
| Join the channel Telegram of the AnonyViet 👉 Link 👈 |

That’s why I recommend you to experience Coinwink first and then come back here to continue reading the article.
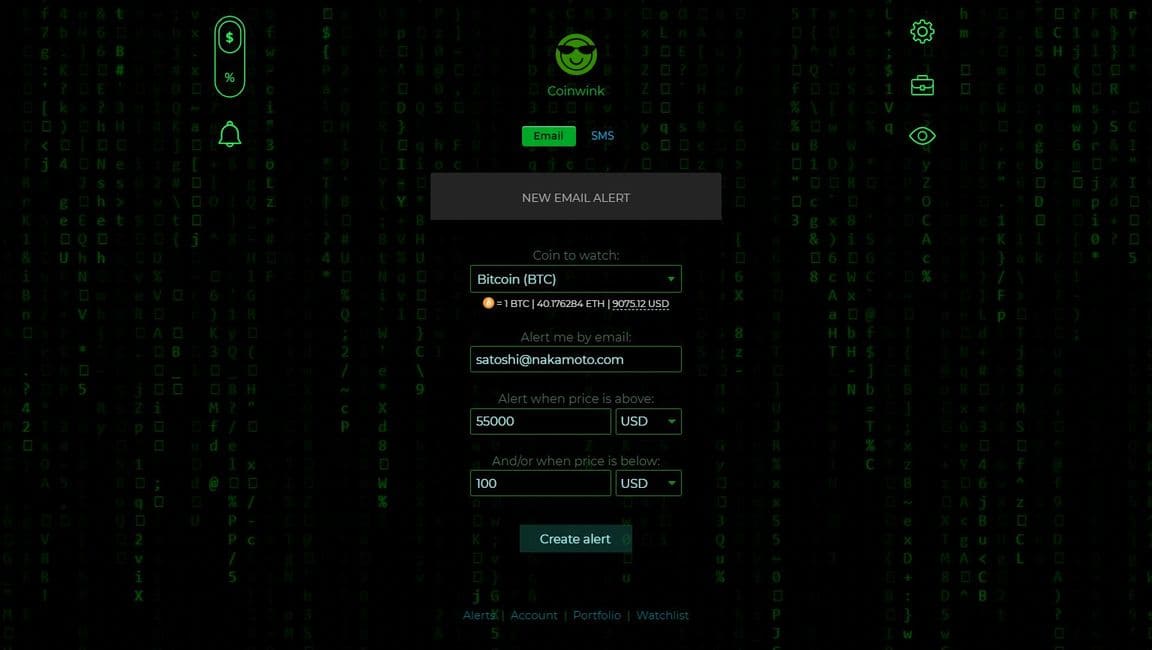
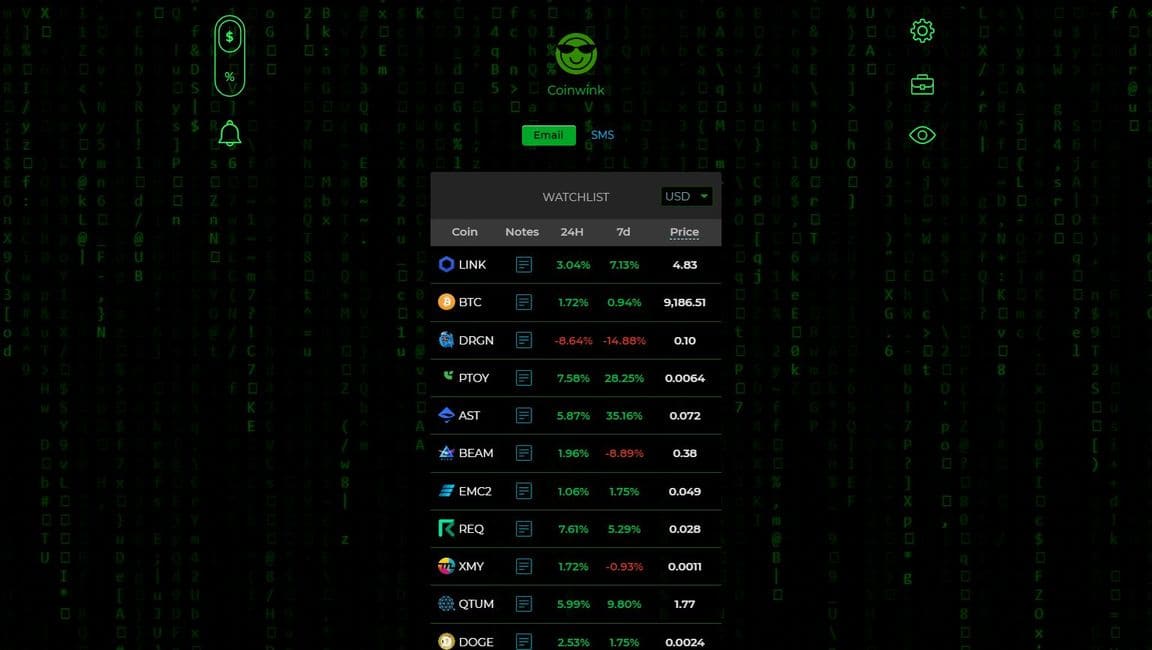
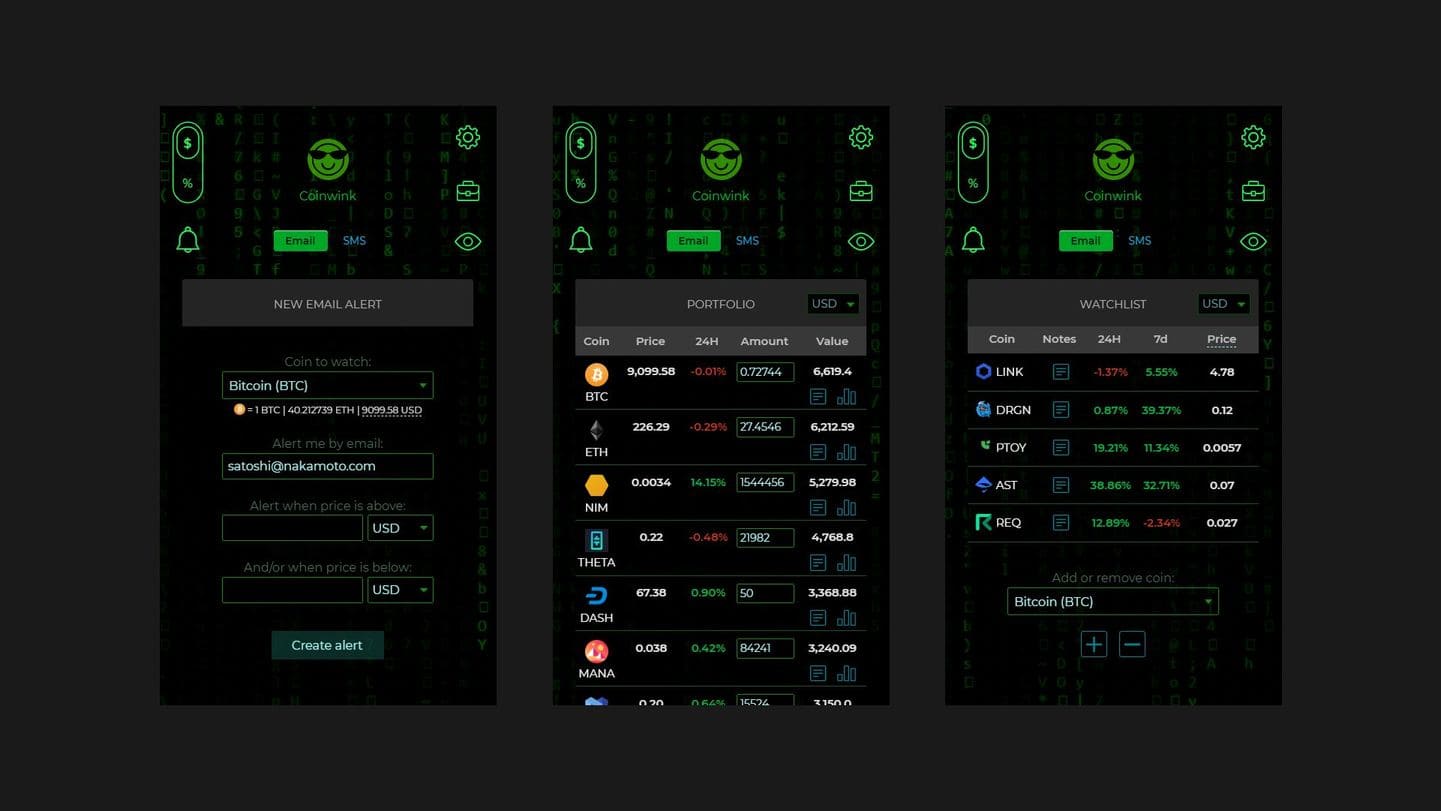
In Coiwink accountswitch from Classic theme to Matrix, and you will see a super cool matrix appear in no time.
The Magical World of CSS
Over the past month, there have been numerous front-end updates for Coinwink.
The previous CSS file was exactly a mess. Because 4 years ago a lot of new unstructured styles were overwritten and inserted into the css file.
It takes a long time to fix such a chaotic file. These are small fixes but they are very time consuming and almost no change happens. Why?
Because these changes happen behind the scenes. For example, there was a larger click/tap invisible area for the button. Users won’t see a difference, but they can feel it intuitively.
“You know things you can’t explain, but you can feel it” – Morpheus
All these small changes create a smooth experience and make the web-app feel like a native app.
What has Coinwink changed?
- Disable zoom on mobile devices
- Disable text highlighting on mobile devices
- Create larger invisible touch areas for clickable elements
- Separate :hover and :active states on PC and mobile.
- Reduced introduction lag
- Add icons for icons for mobile, theme color, ….
- Create custom element templates (inputs, drop-downs, buttons, checkboxes,…) with consistent styles across all browsers
- Custom scrollbars
And a few tweaks somewhere too. Some of these changes are implemented mostly in the CSS frameworks, but Coinwink doesn’t use the framework because similar frameworks often lead to a generic or boring feel and are also much more application-heavy than customizing CSS.
In addition, in recent updates, significant structural changes have been made. So when looking from the client, we won’t see anything.
The new structure allows us to easily change styles, build front-end features, and now we can create new themes.
Introducing the new Matrix theme
The first theme built on the new Coinwink is Matrix.
“The matrix is everywhere. It’s all around us. Even now, in this room.” – Morpheus
From the point of view based on the above concepts, Matrix is another dimension of reality, or simulation (if reality itself is not simulation). This concept has profound meanings across different cultures, and this infuses the Matrix theme with new stories and symbols.
“You take the red pill – you’ll be in Wonderland and I’ll show you how deep the hole is.” – Morpheus
Switching to the Matrix theme will create a transition to another dimension. To experience Matrix, switch the theme in Coinwink account your to Matrix.


Similar to other updates, the Coinwink Matrix theme is extremely lightweight. When enabled, it only costs about 20KB more.
Matrix is the first theme – introducing new features. The dynamic background may be too prominent now, so in the near future it may be turned off or made less prominent.
Themes are planned for the future.

To download the source code. You visit the page Coinwink’s github.
Let me know what you think of the new Matrix theme? What other themes and features would you like to see in the future?
Coinwink is a cryptocurrency price forecast website that creates price watchlists and portfolios for Bitcoin, Ethereum and over 2500 other cryptocurrencies and tokens.
Have you got the code but don’t know how to run the web? Please read the article Create a website with github in 15 minutes Please.