Chrome is a web browser that is so famous in Google's world. In Chrome there is Chrome Devtools good support for coder. But if you do not know the code can still apply some good tips with Chrome Devtools.
|
Join the channel Telegram belong to Anonyviet 👉 Link 👈 |
Here I will introduce and guide you 3 tips to use Chrome Devtools when you do not know the code, and of course when you do not know the code, I can not guide you to use the tools as a web programming coder that I only guide some tips not related to code but it is very useful for a normal user.
First click F12 or the left click select “Check” to turn on the Developer Tools.
Modify data on the web to troll friends
I want to remind you that this only changes the data display of the website above Your computer Not changing on all computers who are visiting the website. Chrome Devtools helps you edit the content of people quite simply.
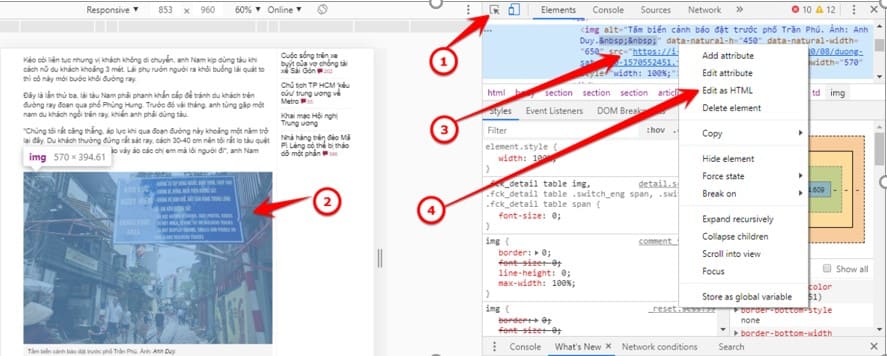
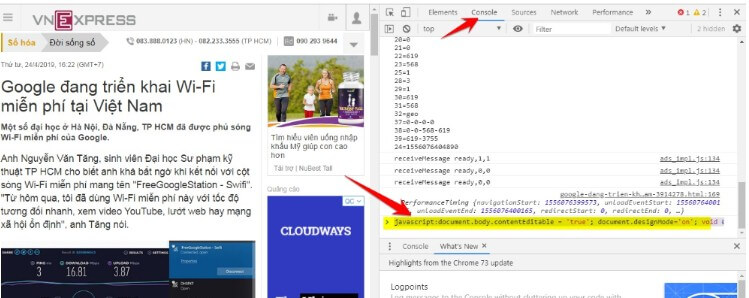
Step 1: I will model with an article of VnExpress.
Then click on the box as shown I marked No. 1, select an image at No. 2, left click on the number 3 and select “Edit as html”
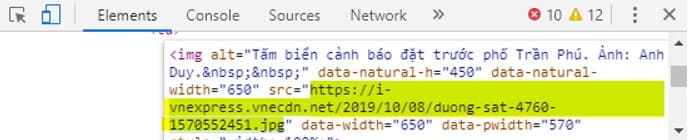
Step 2: Delete the link of that photo, the link has the yellow image I marked below.
Then insert the link of another picture that you want it to appear on the website + Enter is done.
Select the “Console” tab, at the bottom of you enter the code line document.designMode="on". Then go to the website to edit

These games you can do on Facebook to troll your friends. For example, for your friends to report
Note: If you reload the page, everything you edit will disappear. How to edit the text above can also edit messages in Messenger. So someone takes the message again, do not believe it, there are many scams that happened because of it.
Chrome Devtools supports screenshots on Chrome. There will be a time when you need images from a website to work or entertain and you will often choose a third party software to do it, but from now on after reading this article, take advantage of the tool available on Chrome.
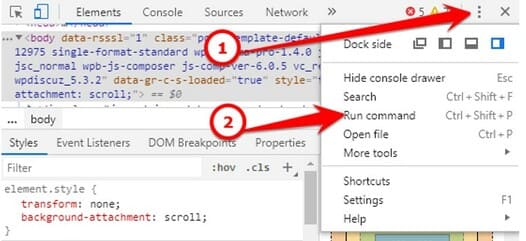
Step 1: Select the three dots + Run Command.
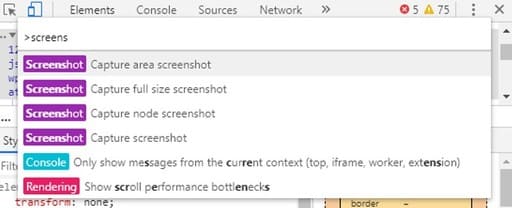
Step 2: Enter “screenshot” into the search box at the top.
It will show four results as shown, you can choose one of the four ways to have the most suitable image
- Capture Area Screenshot: You can choose the shooting area on Chrome.
- Capture full size screenshot: Take the entire website and are only useful when the site displays text or images, and if the site is a web application, it only takes the display.
- Capture Node Screenshot: Take photos according to the web element (code). For example
abcxyz
- Capture Screenshot: Just want to take screenshots of the current display area.
It will then download itself so there is no need to manipulate more.
If you see this cumbersome way can use Tinytake To make it easier to take screenshots.
Download music files, audio website
Chrome Devtools helps display audio files being loaded when listening online. You can take advantage of this feature to download music files and sounds from other websites.
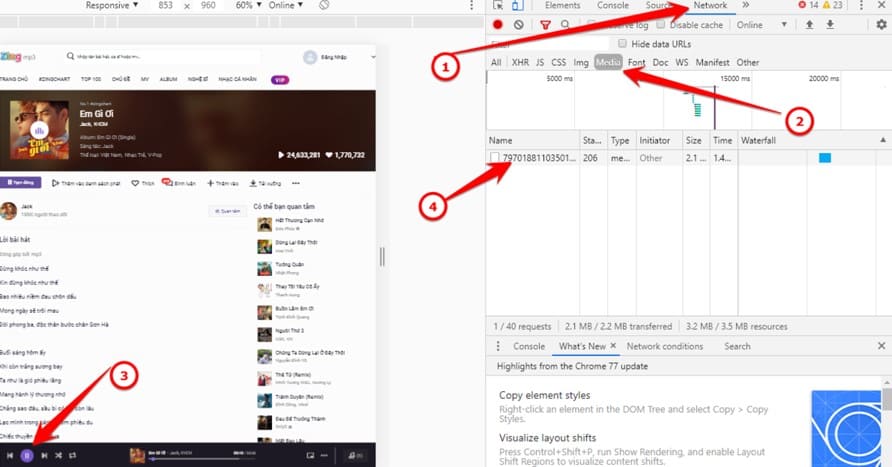
Step 1: Go to the website you want to download the file, I will model at https://mp3.zing.vn/
- Open Network tab -> Media + Click to listen to music to load the file.
- It will then display the file name in Muc Name and the size of the file in the size.
- You double click on the file name, it will move to the download page.
You can download music from mp3 zing or nhaccuatui or any other online music site. This helps you save some money instead of buying a vip acc. This tip is also very helpful and a lot of support for your foreign language learning because it can download audio files from Google Translate.
In some news websites or Nhaccuatui, you can use this method to download the video. Unfortunately, this way can not download videos from 2 major social networks today are YouTube and Facebook. I tried quite a lot but still could not download it. And if you need videos from these 2 MXH, I recommend downloading 2 browsers to use Cup, Peanut (of Bkav)/
So I have introduced and instructed you 3 good tips to use Chrome Devtools. The above tips are all my heart after many years of using Chrome. I find the most useful thing is to download audio files from Google Translate because it can help many of you learn English proactively.
Collaborator: Truong Thuy Quang Nhat